レイヤー講座
教室間違えたって方は移動してね。
アゲハ「こんにちは!ケリィおねーさま探して三千里(すぐ)
ところで三千里ってどれくらい?(宇宙人)
アゲハです!私は、レイヤーってものについて説明するね。
この説明は、leucさんによって、サポートされました!
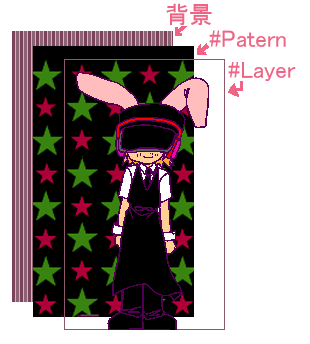
まずはレイヤーって何??というと。私のぽみゅキャラがここで
配布されてるから、それを例にして説明するね。このレイヤーっていうのは…
私のフィーバーアクションあるでしょ?でもコマには背景描かれてないよね。
でもゲーム中ではちゃんと背景がでてくるよね。つまりはそーゆーこと、
別々に描いた絵をふたつ重ねることができるもの。で言うとわかるかな。
でも、無理して使うことはないとは思うよ
今回は、背景をつけるような使い方について説明するね」
chpファイルの中身から私のフィーバーアクションのをここに……(かきかき)
//喜び1(FEVER)
#Patern 06
222223232222232322222323222223232222232322222323
#Layer 06
191A1A1A1A1B1B1C1C1C1C1D1D1D1E1E1F1F202021212119
636363636363636363636363636363636363636363636363 |
あ、長すぎてlayer
のとこ次の行になっちゃった;
こーやって「#Patern」と「#Layer」をセットで使うんだよ。
いつも使ってるのは#Paternだよね。
「#Patern」と「#Layer」の関係はこんな感じ。↓

アゲハ「#Patern
で指定した画像は、背景よりも手前に、
#Layer
で指定した画像は、#Patern
で指定した画像よりも手前に表示されるの」
この2つを使って、フィーバー時の背景変化をやるってわけ。
キャラが上だよね、とゆーわけで、
#Layerのほうにキャラの動きの指定を書いちゃいましょう。
#Paternのほうに背景の指定を書いちゃいましょう。
んじゃ、例を出して描いていくね。あたしのBADアクションです。


24はBADの背景のナンバーだよ。
『 636363636363636363636363636363』のとこがちょっと難しい。なんでしょコレ。
63ってなんだろう?ってのは説明してもあたしにもよくわかんないから。
やり方をぱーっと説明しちゃうね。
まずは転送元の指定。ま、表示するものの大きさっていうのかな?
それを指定しちゃいます。あたしのchpファイルの場合は
#33 1 1089 167
271
#34 169 1089 167 271
#35 337 1089 167 271
#36 505 1089 167 271
#37 673 1089 167 271
#38 841 1089 167 271
#39 1009 1089 167 271
……
とかの、最後に書いてある
#99 0 0 167 271
// FEVER,BAD時の背景用
これです!これを指定してみてね、
うさださんとこに載ってる素材を利用してる人は#99 の前の//を外してね。
これをいれたら、#Layer 10
141415151516161617171718181818のうしろに63を入れます。
ここからは重要だからね、しっかり守ってよ?
この後ろにtabキーで間をあけて、それからだよ、その時は
63は、パターンのやつ、例だと141415151516161617171718181818と同じ数だけ書いてね。
「#Patern」と「#Layer」の動き設定の数は、必ずいっしょの数にすること!
守らないと、ぽみゅが強制終了しちゃいます。えふしーぶいも動いてくれないよ。
あ、そーだ、こーやって、上下逆に書いてもいいからね、構造をしっかり掴むために
こんなかんじにしてもいいよ。上を#layerにしただけ。
//ダメージ1(相手FEVER)
#Layer 10 141415151516161617171718181818
636363636363636363636363636363
#Patern 10 252525252525252525252525252525 |
わかったかなー?わりと簡単なんだよね、背景つけるだけにレイヤー使うのって。
注意することをしっかりまもって、#99 0 0 167 271
// FEVER,BAD時の背景用をはっつけて
動きの指定書いて63書くだけだから。
次は、7ポエットのBADアクション(ハトが通り過ぎるやつね)
あれみたいなのをレイヤーで作る方法を伝授!できたらいいな。
やっとケリィお姉さまがっ?!(キラキラ)
|